Mientras revisaba unos programas el día de hoy me di cuenta de que tenía uno llamado "código del César", realmente no recordaba qué cosa era, pero al momento de ejecutarlo me llevé la sorpresa de que fue uno de los primeros programas de cifrado que hice.
Me llamó la atención que su funcionamiento, y no por la complejidad, sino lo contrario, se me hizo sencillo querer pasarlo a de C# a Javascript con HTML.

Para no hacer el cuento largo comenzaré con un fundamento de este programa, lo hice durante un tema relacionado a la seguridad informática y eso de las contraseñas seguras. Actualmente existen muchísimos métodos de cifrado e inventar uno algoritmo eficiente que pueda hacer esto es muy bien remunerado, sin embargo es muy complejo, por ello si piensas inventar el tuyo, analizar los cifrados más complejos que existen y date cuenta por ti mismo en lo que te estás metiendo.
El cifrado ha tenido lugar desde todos los tiempos, pues es una manera de comunicarse con seguridad sin que los intrusos se den cuenta de lo que estás transmitiendo y si lo hacen no puedan conocer la información que oculta el mensaje. El mismo idioma podríamos decir que es una manera de cifrado y el traductor o el conocimiento de ese idioma sería nuestro descifrador. Es complejo entenderlo de otra manera, pero uno de los ejemplos más claros es la clave morse, de la cual seguramente has oído muchísimo, sobre todo en las películas de guerra.
Para algo así el César inventó su código, él quería comunicarse pero sin que el mensaje pudiera leerlo cualquiera, sino solo las personas que conocían el código.
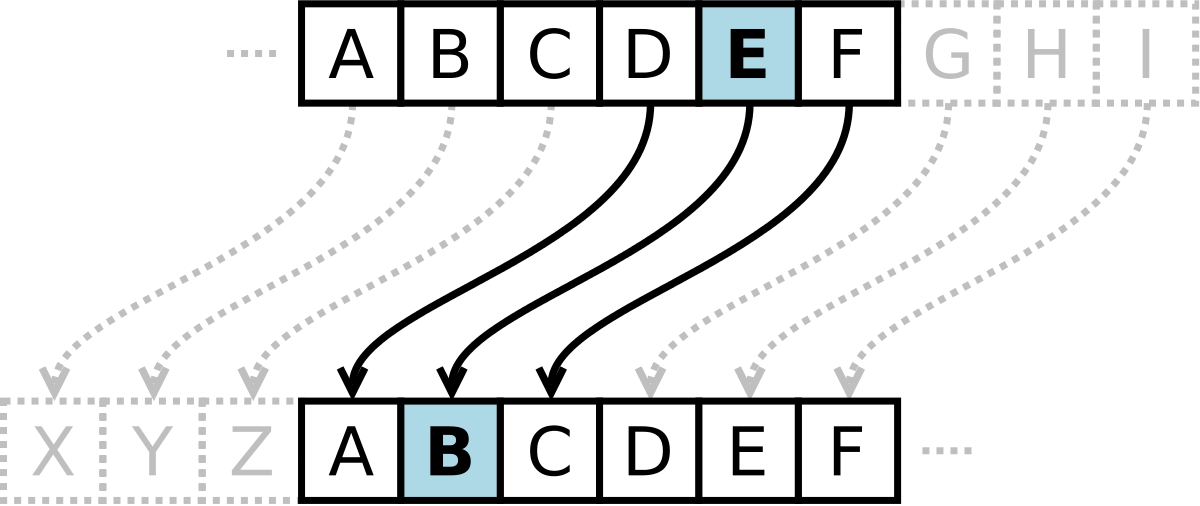
Por lo que recuerdo él únicamente escribió el abecedario y los números del 0 al 9, los colocó en una línea, y bajo ellos escribió lo mismo; luego de ello decidió que su llave, por llamarla de alguna manera, sería la palabra izquierda o derecha y un número, lo que significaba que hacia donde la palabra indicara, el abecedario se recorrería y así ocultaría el mensaje.
Ejemplo: Al aplicarle un izquierda 2
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9
C D E F G H I J K L M N O P Q R S T U V W X Y Z 0 1 2 3 4 5 6 7 8 9 A B
Como puedes observar la A y la B estarían representando a los números 8 y 9 respectivamente, y bueno, todas las demás letras representan otras entre sí. Mentes brillantes desde todos los tiempos, pero con hambre de poder.

Explicación:
Bien, para esto únicamente debemos tener en cuenta 2 arreglos idénticos de tipo char que nos ayuden a guardar los datos que queremos, es decir los abecedarios. Además, también considerar la variable booleana que represente la izquierda o la derecha y por supuesto el entero que nos indicará hacia dónde debemos recorrer nuestro abecedario cifrado.
Sabiendo todos estos datos ya se puede programar algo excelente en cualquier lenguaje, usaré Javascript para no necesitar de un compilador para poder ver los resultados y dejarles el código ejecutándose en esta entrada.
"Al César lo que es del César y a Dios... que te vaya bien."
Normal
Código


